在日常的設計工作中��,我們時常會聽到需求方這樣說:“感覺沒有什么亮點”���、“這也太簡單了吧”�����、“你這就是底色加文字�����,感覺誰都可以做”等等一些話語����,只會用千篇一律、中規中矩的方式做設計并不是說不可以����,也一樣可以解決一些設計需求,但這只能算是工作上的及格���,無法突破自己現有水平����,會導致進步緩慢或者只是原地踏步�;如何在完成工作的同時將自己的作品更好的向優秀邁進是我們應該認真考慮的問題,作品平平淡淡應該從哪些方面進行改善�����?本期就和大家一起分析����、總結一下“改變你作品不夠出彩現象的常用手法有哪些��?”
1.個性化手寫體字體
每個人都喜歡看到一封手寫體的類似于私人信件�。這個案例設計很簡單�,將流暢的筆跡和粉彩色的框架組合在一起,讓你聯想到春天�����。折扣向來有利于商業銷售����,并且這個例子中顯示出了優惠信息����。
2.非常規手法
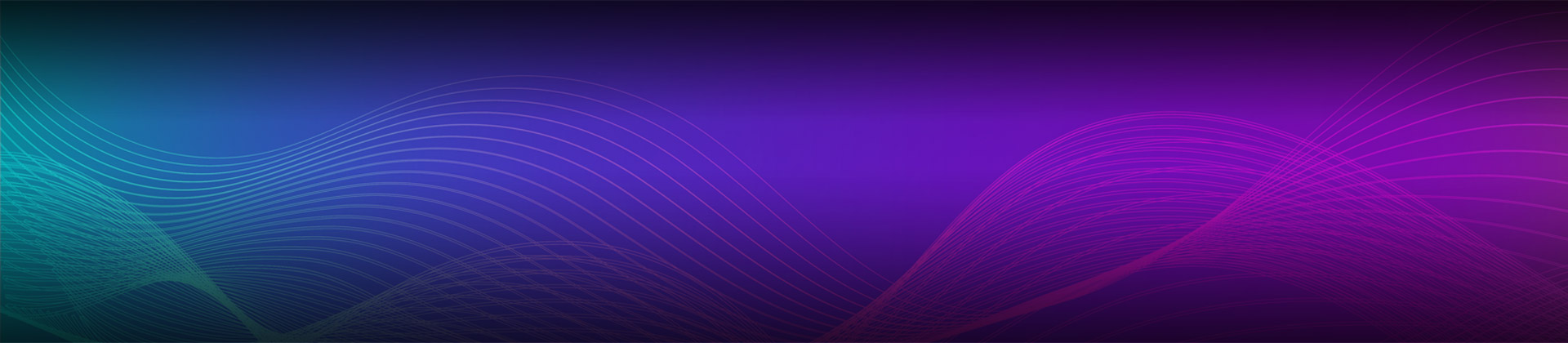
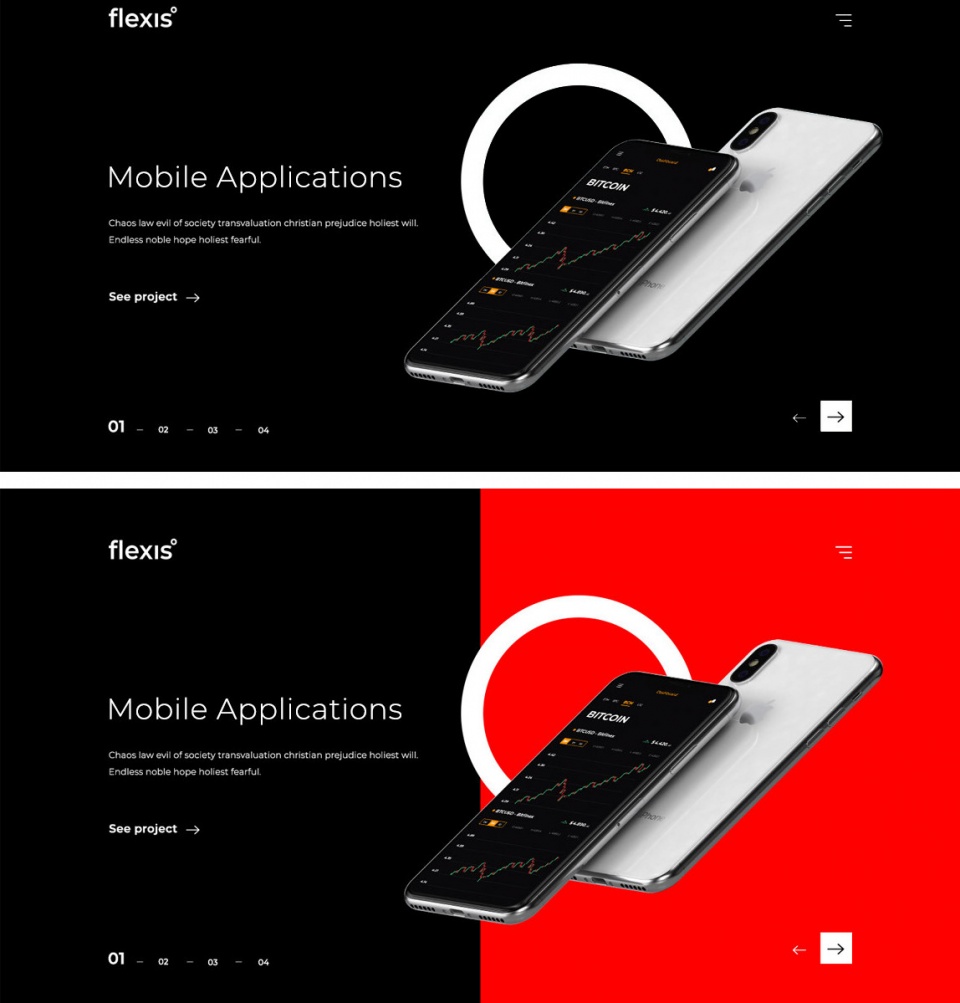
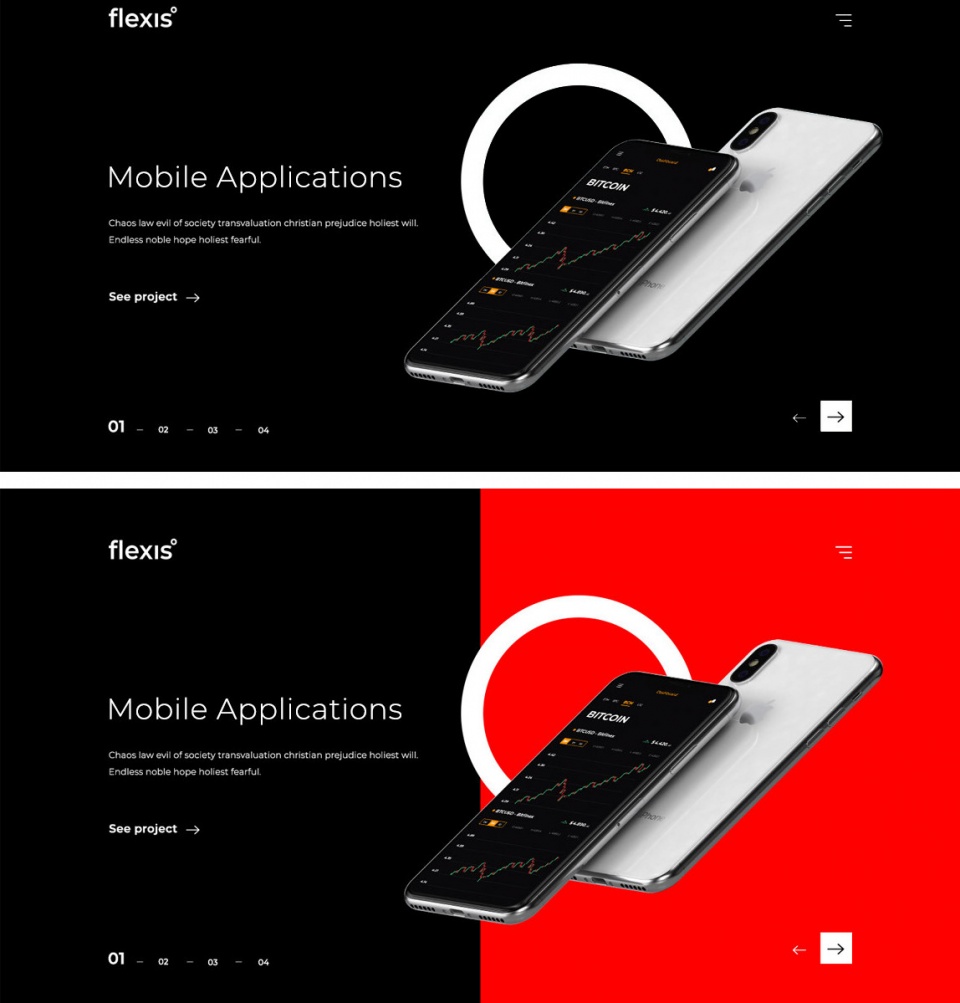
“非”常規的表現形式:顧名思義就是在設計常規理論的基礎上做一些大膽非常規的處理,與常規設計形式形成鮮明對比���,把常見的設計表現形式通過“非”常規的手法使其變得與眾不同��、新穎�,這也很大程度的提升作品帶給用戶的視覺感受:更加鮮明���、生動��、富有視覺沖擊力��;同時也能改變了一些作品過于平淡���、無亮點的現象出現�;而這種手法的常用表現形式可以體現在:用色����、構圖、文字等等����。
3.網站可以支持多種終端。包括移動終端以及電腦終端�。由于手機的普及,很多用戶都會通過手機瀏覽網站�,所以,在網站建設的時候�,要建設兩個網站,一個是面向電腦終端的�����,一個是面向移動終端的�?����;蛘呤窃O計一個全網式的網站���,實現。

4.在構圖形式上區別可以看做:在范圍內與超出范圍�����,在范圍內屬于常規形式���,也就是文案�����、產品在背景或者場景內,這也是我們作圖的一貫形式�����,而超出范圍則是打破了這種常規的構圖��,那么通過對比我們可以看出:
案例一:在范圍內的構圖形式給人一種拘謹的視覺感受�����,而超出范圍的構圖則更加富有跳躍性,形式上也更加新穎�。
案例二:上側與下側在構圖上多了一個淺灰色的矩形,且文案�、產品并沒有通過矩形隔開,反而故意超出矩形范圍����,這個淺色矩形就是為了打破常規構圖而用的,目的是增加畫面視覺變化及賦予一定的跳躍性���。
其實但看案例中的每一幅作品����,改前改后都是很不錯的�����,只不過改過之后在構圖形式上顯得更加新穎��、有創新感��,這也會大大提升作品的整體設計感,而這種“超出去”的處理手法在很多作品中也能見到�,比如:

5.在設計工作中很多時候色塊、線條����、框、等等我們會下意識認為有分割���、劃定范圍作用��;再或者不同的背景�、產品與文案���、文案與背景����、等等應該分開����;正是因為這是我們常規的作圖習慣��,而我們又不愿意跳出來�,所以我們會一直延續這種慣性思維做圖;再比如:畫面中一個形狀可以正常擺放、也可以15°��、45°旋轉進行擺放��,要多嘗試�。
經過時間檢驗,以上5個設計可以有效提高用戶對網站的吸引力�����。了解更多的網頁設計技巧�,將幫助你更好地了解受眾的心理,從而實現為您做的網站能夠有效的轉換提升�。歡迎咨詢我們為您提供量身定制的營銷方案。